It is a progressive framework and its core library has the ability to integrate with the other tools and libraries. It provides component-based programming to develop a simple and efficient user interface.
This article describes a step-by-step installation of Vue.js on the latest version of Ubuntu 22.04.
How to Install Vue.js on Ubuntu 22.04
Two different methods are provided below for the installation of Vue.js on Ubuntu 22.04.
Method 1: Installing Vue.js Using NPM
For large-scale application productions, installing Vue.js through NPM is preferred on Ubuntu 22.04. Node.js and NPM are prerequisites to install Vue.js.
Step 1: Install Node.js
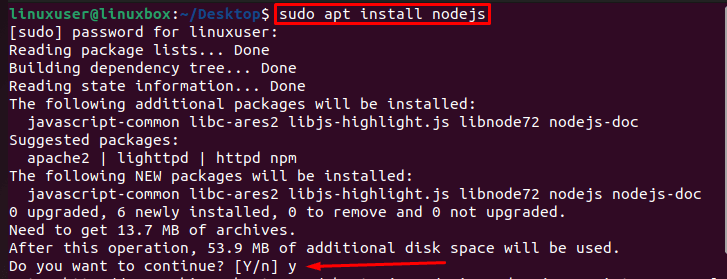
To install Node.js on Ubuntu 22.04, open the terminal using Ctrl + Alt + T shortcut keys and run the following command.

Type “y” to allow and continue the installation process of Node.js.

Node.js is installed successfully on ubuntu 22.04. If Node.js is already installed, then simply install by NPM.
Verify Installation of Node.js
To verify the installed version of Node.js, run the following command:

It is verified that the installed version of Node.js is v12.22.9
Step 2: Install NPM
To install the NPM, run the following command in terminal:

The NPM is installed successfully.
Verify Installation of NPM
To verify the installed version of NPM, run the following command:

The installed version of NPM is 8.5.1
Step 3: Install Vue.js
To install the latest stable version of Vue.js on Ubuntu 22.04 through NPM, run the following command:

Vue.js is successfully installed in Ubuntu 22.04.
Method 2: Installing Vue.js by Using CLI
CLI is the complete package that is used to install the Vue.js on Ubuntu 22.04. A user must have a basic knowledge of front-end programming and Node.js before using the CLI method for Vue.js installation.
To install the latest stable version of Vue.js on Ubuntu 22.04 using Vue Command Line Interface, run the following command in the terminal:

The stable version of Vue.js is installed successfully on Ubuntu 22.04 using Vue CLI.
How to verify the Installed Version of Vue.js
To check the installed version of Vue.js on Ubuntu, run the following command in the terminal:

The installed version of Vue.js is 5.0.4
How to Upgrade to a Stable Version of Vue.js?
To upgrade to the latest stable version of Vue.js on Ubuntu 22.04, run the following command:

How to create a Vue.js application?
There are two ways to create a Vue.js Application:
- Through CLI
- Through GUI
Create a Vue.js Application using CLI
To start the Vue.js, create a demo app using CLI by running the following command:
Here, the “demo-app” is the name of the application. You can also provide your choice name.

Choose a preset(Vue 3 is the latest one and preferred):

It will start to create and set up the application for you:

Project “demo-app” is created successfully.
Create a Vue.js Application through GUI
To start the Vue.js or create a demo app through the GUI method, simply run the following command that opens the window in the browser:

After running the command at the terminal, open the provided link in the browser and you will have a webpage as shown below:

Click on the “Create” menu option and from the section appeared, click on the “Create a new Project here” button:

Set the project name, package manager and click on the “Next” button:

Set the Preset(Default Vue 3 would be fine):

It will start to create a project and finalize in a while.

Vue project is successfully created and you can start coding by going the project directory and opening the relative files.
Conclusion
To install Vue.js on Ubuntu, first install prerequisites (Node.js and NPM) and then install Vue.js using “npm install vue@next” or “sudo npm install -g @vue/cli” command. This article explained a step-by-step process on how to install Vue.js by using the two methods including the installation of node.js and npm. It also how to get started with the latest stable version of Vue.js on Ubuntu 22.04.
Discover more from Ubuntu-Server.com
Subscribe to get the latest posts sent to your email.