MERN is a popular stack that comprises MongoDB, Express, React, NodeJS. This stack is based on JavaScript and is used to build modern and scalable web applications. It is composed of the front-end (React), back-end (Node and Express), and database components (MongoDB).
This guide will take you through the installation of the MERN Stack on Ubuntu 20.04.
Step 1: Install MongoDB
MongoDB is a cross-platform document-oriented database program that is part of the NoSQL family.NoSQL differs from traditional table-based SQL databases in that it saves data in binary JSON format using documents and collections. This allows for large changes to databases with no downtime.
MongoDB is available in the official Ubuntu repository but not in the latest version. At the time of this writing, the latest version of MongoDB available for download is 5.0.
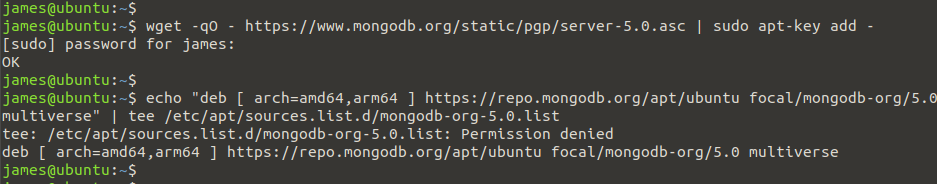
To install MongoDB 5.0 Community edition on Ubuntu 20.04, we first need to import and the GPG key as shown:
$ wget -qO - https://www.mongodb.org/static/pgp/server-5.0.asc | sudo apt-key add -
Next, add MongoDB repository to the APT package manager with the command:
$ echo "deb [ arch=amd64,arm64 ] https://repo.mongodb.org/apt/ubuntu focal/mongodb-org/5.0 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-5.0.list
Thereafter, update your Ubuntu package repository:
$ sudo apt update
Next, install MongoDB with the command:
$ sudo apt install mongodb-org* -y
After the installation is done, start and enable MongoDB to run automatically on system boot. Execute the command:
$ sudo systemctl start mongod
$ sudo systemctl enable mongod
To verify successful installation, run the following command to check the status of MongoDB:
$ sudo systemctl status mongod
The MongoDB service is now up and running.
Create MongoDB Admin User
Now let’s create an Admin user for the database. Log into MongoDB with the command:
$ sudo mongo
Once connected to the Mongo shell, run these commands to create and set a password for the admin user.
$ use admin
$ db.createUser({user: "admin" , pwd: passwordPrompt() , roles: [{ role: "userAdminAnyDatabase" , db: "admin"}]})Exit the Mongo shell with the command:
$ exit
Step 2: Install NodeJS
Node.js is an open-source, cross-platform Javascript runtime environment that allows us to build fast and scalable server-side applications. Node.js is usually used with JavaScript frontend frameworks such as React, Vue, and Angular.
Just like MongoDB, the latest version of Node.js is not available in the Ubuntu default package repository. You need to add the Node source repository to system packages as shown:
$ curl -sL https://deb.nodesource.com/setup_14.x | bash -
After the repository is added, proceed to install Node.js with the command:
$ sudo apt-get install nodejs -y
Then, verify the Node.js version with the command:
$ node --version
You can also verify the version of npm installed. NPM is a node package manager that contains all libraries and other tools for the development of JavaScript applications. Run the command:
$ npm --version
Step 3: Install ReactJS
ReactJS is a JavaScript library for creating responsive modern user interfaces.
First, you need to install the create-react-app tool using the npm package manager. Create-react-app installs the tools required to build and run a React application. Execute the command:
$ npm install -g create-react-app
Now you are ready to create a React.js application. Run the command:
$ create-react-app my-app
You will see the output shown below:
Next, go into the my-app directory in order to start the ReactJS application with the command:
$ cd my-app
$ npm start 0.0.0.0
Next, open your web browser and access React using the following address:
http://your-server-ip:3000
Step 3: Install ExpressJS
ExpressJS is a minimal web application framework for NodeJS, which comes with robust features for modern mobile and web applications. After installing React, we can now install the express-generator as shown:
$ npm install -g express-generator
Next, create a new express application with the command:
$ express new-app
You should get the following output:
Next, navigate to your project directory and install all NPM dependencies by executing the following command:
$ cd new-app
$ npm install
Now, start the Express web server using the following command:
$ npm start 0.0.0.0
To access your Express application, open your web browser and navigate to the address:
$ http://your-server-ip:3000
You will see the following output:
Conclusion
You have successfully installed the MERN stack on your Ubuntu 20.04 system.
Karim Buzdar holds a degree in telecommunication engineering and holds several sysadmin certifications including CCNA RS, SCP, and ACE. As an IT engineer and technical author, he writes for various websites.
Discover more from Ubuntu-Server.com
Subscribe to get the latest posts sent to your email.